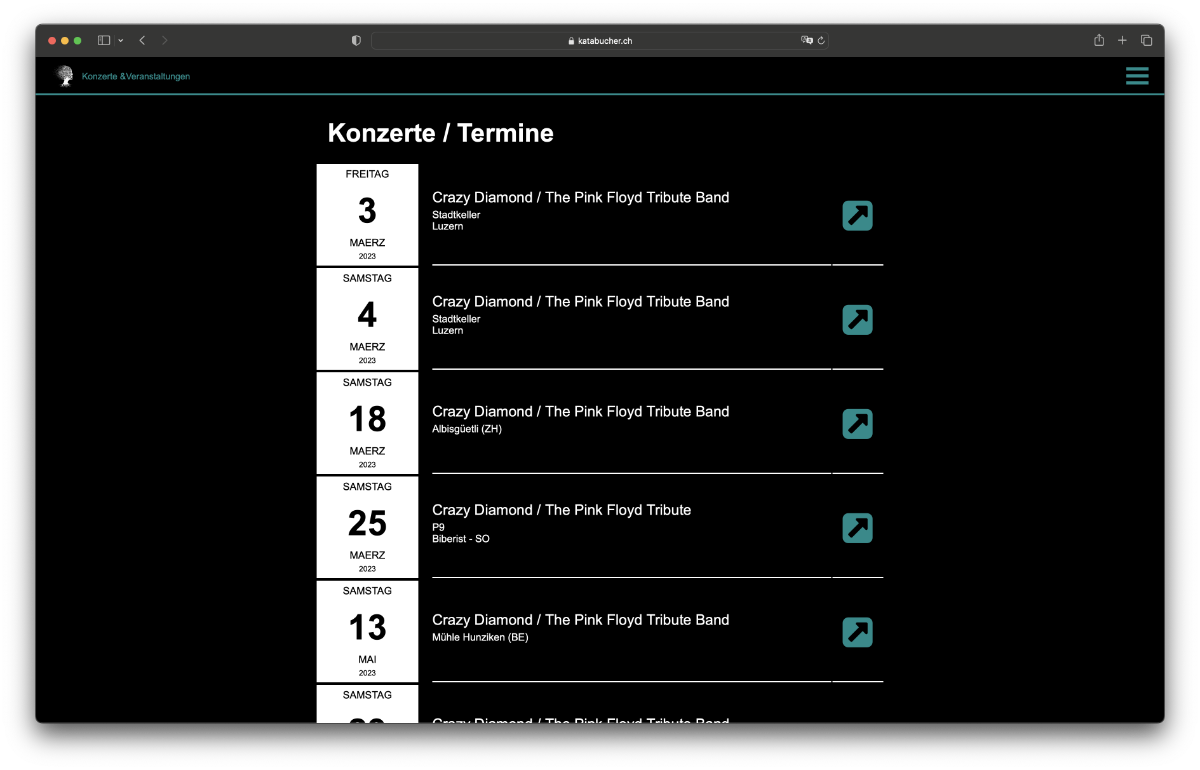
DYNAMISCHER KALENDER  Mit dem Dynamischen Kalender bestimmst du, wo welches Datum angezeigt wir. Sobald du deinen Kalender Editor platziert und die Filter definiert hast, brauchst du ein neues Datum nur einmal einzutragen. Den Rest macht das CMS selbst.... und so funktioniert's !Aktiviere den Master Stern in der Login-Bar. Klicke Stern Plus am Ende der Seite. Wähle das Kalender Meta aus und nimm die folgenden Einstellungen vor. Mit dem Kalender Editor definierst du anhand von Filter Optionen welche von deinen Daten an dieser Stelle angezeigt werden soll.
 Sobald du die Filter Optionen übernimmst, erscheint ein Kalender Meta Stern, gewohnt mit der Prio. Zahl, wo Du die Filter Optionen bearbeiten kannst.
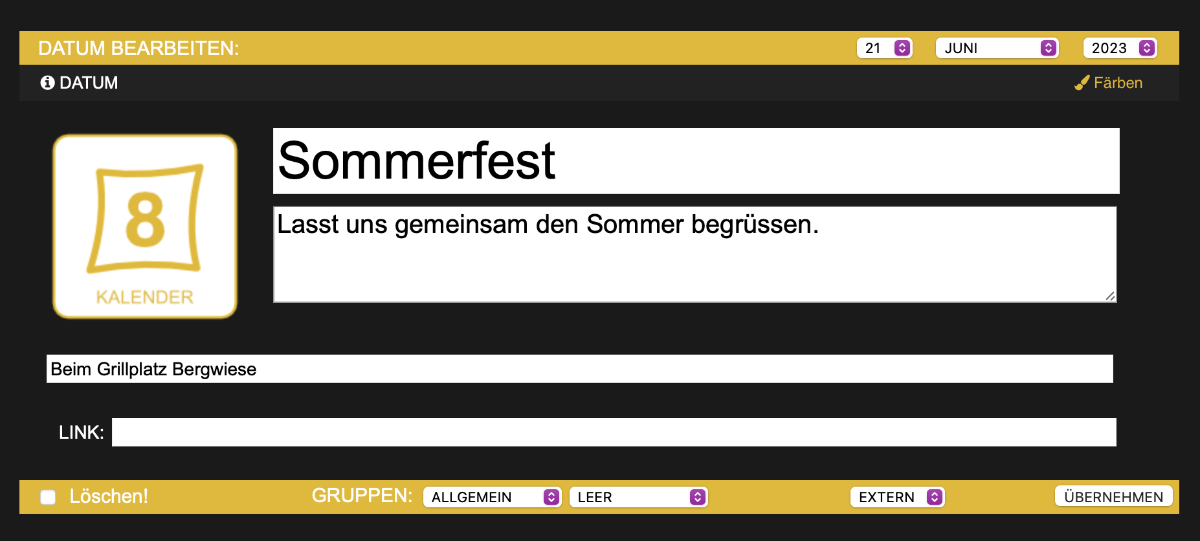
 Definiere als erstes dein Datum oben rechts und ergänze die leeren Text Felder. Falls du nicht alle brauchst, lasse sie einfach leer. Bei Bedarf kann ein Link angehängt werden.
 Solange der Master Stern aktiv ist, wird dir nun bei jedem Datum das Kalender Icon angezeigt. Über dieses kann das Datum bearbeitet werden. |